A. Cara menambah gadget default blogger
- Sebelumnya perlu diketahui saya memakai tampilan baru dasbor blogger (banyak kelebihan tampilan baru ini) Setelah masuk ke akun blogger, masuk ke dasbor.
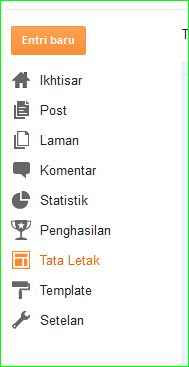
- Kemudian pilih tata letak lalu klik tambahkan gadget. Sobat bisa melihat 2 gambar di bawah ini.
Pada gambar 1 pilih tata letak
 |
| gambar 1. pilih tata letak |
Pada gambar 2 di bawah, klik tambahkan gadget, bisa di bagian sidebar
kanan, kiri, footer ataupun header. terserah sobat. namun biasanya di
taruh di sidebar kanan agar loading blog menjadi cepat, atau di footer.
 |
| gambar 2. KLIK TAMBAH GADGET |
Setelah kita klik tambah gadget tadi akan muncul pop iklan/ jendela
baru, Naah tinggal pilih deeh, geser aja scroll mouse komputer Anda
untuk memilih gadget yang diinginkan.
Sebagai contoh di sini saya akan memilih wigdet kotak penelusuran, Klik
tanda tambah ( + ) yang berwarna biru bagian atas, akan muncul
pratinjau, Lalu Simpan. Jika tidak jadi pilih batal atau kembali.
Selesai, gadget pun muncul di blog sobat blogger.
 |
| Klik tanda tambah |
B. Memasang gadget dari pihak ketiga / hasil copy/ download dari blog lain
Langkah-langkahnya tidak jauh berbeda dengan bagian A. Hanya saja kita
memakai kode html / javascript khusus untuk memasang widget.
Lihat langkah A gambar 2 geser terus ke bawah cari HTML/Javascript, klik tanda tambah (+)
 |
| gambar 4 html javascript |
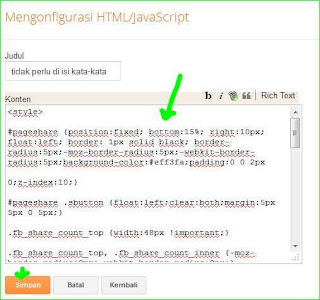
Sebagai contoh di sini saya sediakan kode html/javascript like facebook, tweet dan google plus.
Silakan klik saja copy all / select all, (akan otomatis ter copy).
Kemudian paste didalam kotak form yang tersedia. Terakhir simpan.
Lalu lihat tombol like facebook tweet dan goole plus 1 sudah muncul di bagian kanan bawah blog.
 |
| paste kan kode dari copy all tadi di dalam form lalu simpan |
Nah, bagaimana sobat, mudahan tutorial bergambar cara menambah gadget
ini bisa membantu sobat blogger yang belum tau maupun yang masih
bingung. Silakan dicoba. Buat yang sudah paham, harap maklum yeeee...













